

基本颜色: #FF0000
在web站点设计中,对网页进行配色通常是设计师的直觉感受或者多次反复实验:例如对网页颜色主色彩的选择,考虑各种颜色的色调、饱和度,等等...,最终才能达到比较好的配色效果。
现在,网络上有一些专用于配色设计的调色板工具,对网页配色设计都很有价值。此配色器个人觉得,比较好用、非常专业、同时对于网页设计师(更专注于网页配色)非常有帮助的一个在线免费工具,并且是用javascript写的
简要说下使用方法:
1. 选择基色
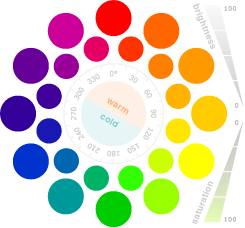
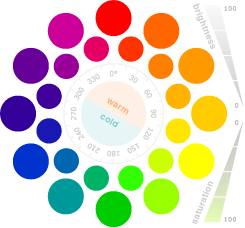
在配色前,你需要在左侧的调色板中先选择一个基色(Base color),选择基色也很有讲究,调色版为我们划分了暖色(warm)和冷色(cold)两种色调,并依此进行了更精确的数值区分(直接对基色微调按钮进行操作)。
2. 选择配色方案
在Scheme的选择菜单中可以选择多种方案进行配色,具体有:单色配色、对比色配色(基色加补色)、可调整的对比色配色(可以调整Distance参数对补色进行微调)、双对比色(两个比较接近的颜色及它们所对应的补色)、类似色(基色和它相接近的颜色)。
a. 单色配色方案(monochromatic):如果整个网页配色由一些单一颜色渐变组成,这个方案是不错的选择。
b. 对比色配色(contrast):原理是为基色增加与其色差比较大的几种对比色。如果整个网页的色彩反差比较大,并且形成反差的颜色数量不是很多,推荐用这种方案。
c. 可调整的对比色配色(soft contrast):参照b方案,可以进一步调整各对比色与基色的色差,方法是调节Distance参数。
d. 双对比色(double contrast):两个比较接近的颜色及它们所对应的对比色(4个一组),为
基色增加一个相近颜色,同时调节出这两种颜色的对比色,如果将Distance调节至0,将只看到2个
一组的对比色,随着Distance的增加,会逐渐显现4个一组 - 两对对比色。
e. 类似色(analogic):与基色比较接近的各种颜色,推荐色彩比较柔和、反差不明显的网页使用。
3.自定义基色的色调(Hue)、饱和度(Saturation)、亮度(Brightness)
对这些选项进行微调后,所配置的方案颜色会起到相应变化。
4.在最底部的指定人群后面的选择器中,你可以特别地为色盲设计的相应的配色方案.
5.选择指定人群后,使配出的颜色更符合网页用色!
6.除此之外,还可以根据“色调、饱和度、亮度”,进行自由配色。