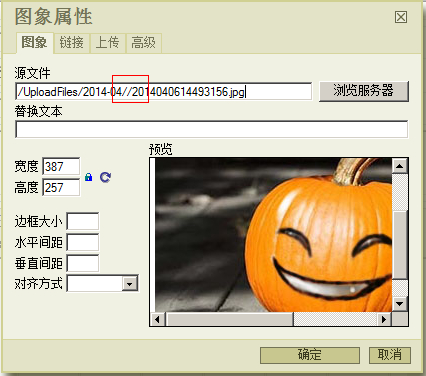
FCKeditor编辑器的图片路径会出现两个斜杠//
[摘要] FCKeditor编辑器的图片路径会出现两个斜杠//,虽然图片也能显示,但看起来总觉得不舒服。修改了好几处认为是和这个链接有关的地方都没有效果。转念想可以利用地址回传的时候过滤掉其中的一个斜杠。最终成功解决问题。
开始感觉很奇怪,FCKeditor编辑器的图片路径会出现两个斜杠//,虽然图片也能显示,但看起来总觉得不舒服。修改了好几处认为是和这个链接有关的地方都没有效果。

转念想可以利用地址回传的时候过滤掉其中的一个斜杠。最终成功解决问题。


修改方法如下:[NextPage]
找到FCKeditor\editor\dialog\fck_image\文件夹里的,fck_image.js这个文件,找到下面的函数(大概在425行):
function SetUrl( url, width, height, alt )
{
if ( sActualBrowser == 'Link' )
{
GetE('txtLnkUrl').value = url ;
UpdatePreview() ;
}
else
{
GetE('txtUrl').value = url; 这个地方改为:GetE('txtUrl').value = url.replace(/\/\//,'/');
GetE('txtWidth').value = width ? width : '' ;
GetE('txtHeight').value = height ? height : '' ;
if ( alt )
GetE('txtAlt').value = alt;
UpdatePreview() ;
UpdateOriginal( true ) ;
}
dialog.SetSelectedTab( 'Info' ) ;
}
也可直接复制下面的函数直接替换掉:
function SetUrl( url, width, height, alt )
{
if ( sActualBrowser == 'Link' )
{
GetE('txtLnkUrl').value = url ;
UpdatePreview() ;
}
else
{
GetE('txtUrl').value = url.replace(/\/\//,'/');
GetE('txtWidth').value = width ? width : '' ;
GetE('txtHeight').value = height ? height : '' ;
if ( alt )
GetE('txtAlt').value = alt;
UpdatePreview() ;
UpdateOriginal( true ) ;
}
dialog.SetSelectedTab( 'Info' ) ;
}
本文来自杜保良博客,转载请标明出处:http://www.dubaoliang.com/view/4.html
- [网站建设] C#常用正则表达式总结
- [搜索引擎] 神马搜索成知名网站的第二大流量贡献搜索引擎
- [数据库] SQL合并两个或多个 SELECT 语句的结果集。
- [操作系统] 控制面板和右键菜单没有启用Bitlocker的解决方法
- [业界动态] 街景车发生车祸 谷歌可能被告上法庭
- [网站建设] 更专注于网页配色——WEB在线配色器
- [软件] 未在本地计算机上注册“Microsoft.Jet.OLEDB.4.0”提供程序
- [移动互联] iPhone 5使用iPad充电器导致房屋起火
- [网站建设] C#项目 Unable to find manifest signing certificate in the certificate store
- [操作系统] windows8无线连接受限的解决方法教程
- [搜索引擎] 百度、谷歌、360等各大搜索引擎网站提交入口
- [操作系统] windows xp系统GHOST一健还原怎么用
- [操作系统] 解决Word/Excel启动提示向程序发送命令出现问题
- [软件] visual studio 下解决:Unable to find manifest signing certificate in the certificate store
- [业界动态] C# DataTable使用方法详解
- [操作系统] windows2003没有权限登录远程桌面解决办法
- [网站建设] CKEditor自定义ToolBar按钮
- [网络日志] 手机上的生活
- [操作系统] 怎么修改远程桌面的端口号3389
- [软件] RDP协议组件X.224在协议流中发现一个错误并且中断了客户端连接
- [软件] IIS状态代码:IIS详细错误代码以及解释
- [网站建设] C#删除字符串最后一个字符的几种方法
- [数据库] sql Server 2008 阻止保存要求重新创建表的更改
- [业界动态] Windows 9预览版今秋发布 正式版明年推出
- [搜索引擎] 百度搜索关键词工具升级啦
- [操作系统] Windows Server 2003远程桌面超出最大连接数
- [移动互联] 百度连续三个季度稳居应用分发第一
- [数据库] mssql查看被锁的表
- [软件] 怎样录屏,什么录屏软件好,质量高 Camtasia Studio
- [软件] Flv、Mp4的mime类型设置